Fahmi Fahrurozi
Selasa, 10 Februari 2015
Selasa, 14 Oktober 2014
CARA MENGGANTI TEMA FACEBOOK KEREN TERBARU
- Pertama sahabat harus menggunakan browser mozilla firefox
- Selanjutnya sahabat klik link yang akan menuju add-ons mozilla firefox
- Selanjutnya cari menu search kemudian ketik stylish
- kemudian klik install for firefox
- Setelah sahabat klik install maka akan muncul add-ons for firefox baru bernama stylishselanjutnya restar mozilla firefox.
- kemudian sahabat buka link berikut ini top themes and skins
- Di sana sahabat bisa memilih tema yang sahabat inginkan,Selanjutnya klik pada menu optionselanjutnya klik install with stylish.
CARA POSTING DI BLOGGER
Setelah kita membuat sebuah blogspot, yang pertama kita lakukan ialah membuat postingan,Sebetulnya artikel ini sebagai pelengkap dari artikel yang terdahulu tentang membuat sebuah blog gratis, Next ada beberapa langkah yang yang perlu kita lakukan untuk membuat posting sebuah artikel di blog bagaimana caranya? caranya sebagai berikut.
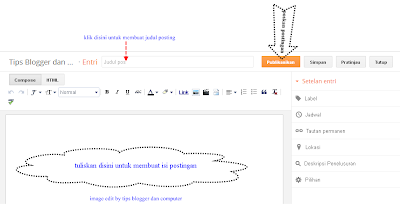
- Pertama kita Login di www.blogger.com, Sesudah sobat login sobat akan masuk di dasbor blog dan Klik "Buat entri baru"
- sesudah sobat klik buat entri baru kemudian sobat akan di bawa ke halaman "Edit entri",
- selanjutnya untuk membuat judul posting klik "Judul pos"(opsional), kemudian sobat tulis entri yang sobat inginkan.
- Sebelum sobat Publikasikan ada baiknya sobat melihat dengan klik "Pratinjau", Setelah sobat yakin tidak ada yang salah dari text entri yang sobat buat tadi langkah yang terakhir klik "Publikasikan".
CARA POSTING DI BLOGGER
Setelah kita membuat sebuah blogspot, yang pertama kita lakukan ialah membuat postingan,Sebetulnya artikel ini sebagai pelengkap dari artikel yang terdahulu tentang membuat sebuah blog gratis, Next ada beberapa langkah yang yang perlu kita lakukan untuk membuat posting sebuah artikel di blog bagaimana caranya? caranya sebagai berikut.
- Pertama kita Login di www.blogger.com, Sesudah sobat login sobat akan masuk di dasbor blog dan Klik "Buat entri baru"
- sesudah sobat klik buat entri baru kemudian sobat akan di bawa ke halaman "Edit entri",
- selanjutnya untuk membuat judul posting klik "Judul pos"(opsional), kemudian sobat tulis entri yang sobat inginkan.
- Sebelum sobat Publikasikan ada baiknya sobat melihat dengan klik "Pratinjau", Setelah sobat yakin tidak ada yang salah dari text entri yang sobat buat tadi langkah yang terakhir klik "Publikasikan".
Cara Memasang Widget di Blogs
Bagaimana cara memasang atau menambahkan widget di Blogspot ? dari pertanyaan tersebut mungkin sebagian para pakar blogger profesional pastinya sudah pada tau , namun bagaimana jika ada seorang blogger pemula yang baru belajar di blogspot , Mungkin sempat kebingungan mengenai hal cara menambahkan gadget khususnya di blogspot.
Dari sebagian para pakar blogger profesional untuk mengerjakan hal tersebut pastilah sangat mudah sekali karena sudah mengetahui sepenuhnya tentang webs atau blogs , tetapi berbeda lagi dengan yang belum mengetahui caranya , Apalagi yang sama sekali belum pernah mengetahui Cara Membuat Blogs di Blogspot , Untuk itu dibawah ini saya akan share kembali Tutorial Tips Trik Blogger tentang bagaimana cara memasang gadget atau widget khususnya pengguna blogspot cekidot , Adapun caranya adalah sebagai berikut :
- Sign in terlebih dahulu dengan my account sobat atau sobat bisa klik langsung di http://www.blogger.com
- Kemudian klik Tata Letak pada Dashboard blogs sobat seperti gambar diatas , Oia untuk gambar halaman kerangka Template dibawah ini pasti berbeda - beda bentuknya dan di Template webs atau blogs sobat pun akan menemukan banyak gadget dibeberapa posisi , seperti ada yang diletakkan di header , sidebar , main wrapper atau di footer ( " Jika sobat ada yang belum tau untuk nama - nama kerangka pada Template nanti saya akan posting di artikel selanjutnya " )
- kemudian silahkan sobat pilih akan menambahkan widget atau gadget diposisi sebelah mana ?
- Untuk Tutorial Cara Menambahkan Widget di Blogspot ini saya akan memberikan contoh misalnya sobat ingin menambahkan Gadget Lencana Google+ di sidebar sebelah kanan , Caranya klik Tambahkan Gadget kemudian klik pada tulisan Lencana Google+ , Jika di klik pada tulisan tersebut otomatis akan menampilkan Pratinjau seperti gambar di bawah ini
- Untuk masalah menyesuaikannya sobat bisa atur sesuai keinginan sobat , jika sudah di atur silahkan klik simpan / save pada widget Lencana Google+ tersebut seperti gambar di bawah ini
- Dan jangan lupa klik simpan setelan pada kerangka template sobat seperti gambar di bawah ini
Selesai dan lihat hasilnya , Mungkin masih ada yang bertanya , Bagaimana Cara Memasang Widget Kode Script di Blogspot ? Untuk cara pasang kode script widget di blogs , Sebenernya masih sama dengan Tutorial di atas hanya berbeda ketika sobat klik Tambahkan Gadget silahkan sobat cari tulisan HTML/JavaScript seperti gambar dibawah ini
kemudian klik tulisan HTML/Javascript tersebut otomatis akan keluar kotak Mengonfigurasi HTML/JavaScript dan pada kotak kosong bertulisan konten silahkan disitu copy paste kode script widget yang akan sobat pasang dan bisa juga memberikan judul pada widget pilihan sobat tersebut
Jika sudah selesei silahkan klik simpan kemudian dilanjutkan kembali dengan mengklik Simpan Setelan , selesei dan lihat hasilnya
Mudah - mudahan tutorial tips trik blogger tersebut tentang Bagaimana cara memasang atau menambahkan widget di Blogspot bisa mudah dipahami , dan untuk mempermudah mendesain webs atau blogs nya saya sarankan baca di Cara Mencari Kode Script HTML di Template Blogs Versi Tampilan Terbaru , Semoga postingan ini bermanfaat , terutama untuk sobat pengguna blogspot yang sedang belajar cara membuat blog.
Dari sebagian para pakar blogger profesional untuk mengerjakan hal tersebut pastilah sangat mudah sekali karena sudah mengetahui sepenuhnya tentang webs atau blogs , tetapi berbeda lagi dengan yang belum mengetahui caranya , Apalagi yang sama sekali belum pernah mengetahui Cara Membuat Blogs di Blogspot , Untuk itu dibawah ini saya akan share kembali Tutorial Tips Trik Blogger tentang bagaimana cara memasang gadget atau widget khususnya pengguna blogspot cekidot , Adapun caranya adalah sebagai berikut :
- Sign in terlebih dahulu dengan my account sobat atau sobat bisa klik langsung di http://www.blogger.com
- Kemudian klik Tata Letak pada Dashboard blogs sobat seperti gambar diatas , Oia untuk gambar halaman kerangka Template dibawah ini pasti berbeda - beda bentuknya dan di Template webs atau blogs sobat pun akan menemukan banyak gadget dibeberapa posisi , seperti ada yang diletakkan di header , sidebar , main wrapper atau di footer ( " Jika sobat ada yang belum tau untuk nama - nama kerangka pada Template nanti saya akan posting di artikel selanjutnya " )
- kemudian silahkan sobat pilih akan menambahkan widget atau gadget diposisi sebelah mana ?
- Untuk Tutorial Cara Menambahkan Widget di Blogspot ini saya akan memberikan contoh misalnya sobat ingin menambahkan Gadget Lencana Google+ di sidebar sebelah kanan , Caranya klik Tambahkan Gadget kemudian klik pada tulisan Lencana Google+ , Jika di klik pada tulisan tersebut otomatis akan menampilkan Pratinjau seperti gambar di bawah ini
- Untuk masalah menyesuaikannya sobat bisa atur sesuai keinginan sobat , jika sudah di atur silahkan klik simpan / save pada widget Lencana Google+ tersebut seperti gambar di bawah ini
- Dan jangan lupa klik simpan setelan pada kerangka template sobat seperti gambar di bawah ini
Selesai dan lihat hasilnya , Mungkin masih ada yang bertanya , Bagaimana Cara Memasang Widget Kode Script di Blogspot ? Untuk cara pasang kode script widget di blogs , Sebenernya masih sama dengan Tutorial di atas hanya berbeda ketika sobat klik Tambahkan Gadget silahkan sobat cari tulisan HTML/JavaScript seperti gambar dibawah ini
kemudian klik tulisan HTML/Javascript tersebut otomatis akan keluar kotak Mengonfigurasi HTML/JavaScript dan pada kotak kosong bertulisan konten silahkan disitu copy paste kode script widget yang akan sobat pasang dan bisa juga memberikan judul pada widget pilihan sobat tersebut
Jika sudah selesei silahkan klik simpan kemudian dilanjutkan kembali dengan mengklik Simpan Setelan , selesei dan lihat hasilnya
Mudah - mudahan tutorial tips trik blogger tersebut tentang Bagaimana cara memasang atau menambahkan widget di Blogspot bisa mudah dipahami , dan untuk mempermudah mendesain webs atau blogs nya saya sarankan baca di Cara Mencari Kode Script HTML di Template Blogs Versi Tampilan Terbaru , Semoga postingan ini bermanfaat , terutama untuk sobat pengguna blogspot yang sedang belajar cara membuat blog.
CARA MEMBUAT ARTIKEL DI BLOG BARU ANDA
Sekarang saatnya anda membuat artikel. Ini sangatlah mudah, jadi anda pasti bisa melakukan ini.... Anda cukup mengenali icon-icon yang menjadi fitur di editor posting di blogspot di bawah ini:


- JUDUL POS adalah tempat anda memasukkan judul artikel yang akan anda ketik.Untuk membuat blog anda bersaing di pencarian Google, pastikan anda meletakkan kata kunci yang anda incar di awal judul.
- PUBLIKASIKAN adalah tombol untuk menerbitkan artikel yang anda anggap sudah selesai dan layak diterbitkan
- SIMPAN adalah tombol yang bisa anda gunakan untuk menyimpan ketikan anda dalam bentuk draft jika anda belum bisa menyelesaikannya saat itu juga. Anda bisa mengeditnya lagi nanti dengan membuka menu POS dan mengklik link EDIT di bawah draft yang tersimpan ini.
- PRATINJAU adalah tombol untuk melihat bagaimana tampilan dari ketikan anda saat diterapkan dalam template blog anda
- TUTUP adalah tombol untuk menutup editor ini
- COMPOSE adalah tampilan RICH TEXT saat kita sedang mengetik artikel
- HTML adalah tampilan dalam bentuk kode HTML, anda juga bisa membuat kode yang tidak ada pada icon di tampilan ini.
- UNDO dan REDO, di mana anda bisa membatalkan atau mengulangi suatu tindakan
- FONT FAMILY adalah tombol untuk mengubah jenis huruf yang digunakan dalam pengetikan
- FONT SIZE adalah tombol yang digunakan untuk mengubah ukuran dari huruf
- FORMAT adalah tombol untuk mengubah suatu text menjadi judul poin pembahasan, atau judul subpoin pembahasan, atau judul dari subsubpoin pembahasan. Sangat direkomendasikan menggunakan fitur ini untuk membuat artikel blog menjadi SEO friendly.
- BOLD adalah tombol untuk membuat huruf menjadi cetak tebal. Untuk membuat artikel blog anda lebih SEO, maka sebaiknya pemunculan pertama kata kunci di dalam artikel dicetak tebal
- ITALIC adalah tombol untuk membuat cetak miring, selain bold anda juga bisa menggunakan ini dan poin SEOnya sama saja
- UNDERLINED adalah tombol untuk memberi garis bawah
- STRIKETHROUGH adalah tombol untuk memberi coretan pada tulisan
- FONT COLOR adalah tombol untuk mengubah warna teks
- FONT HIGHLIGHTS berfungsi untuk memberi sorotan berwarna pada suatu bagian di dalam artikel yang dianggap penting
- LINK dipergunakan untuk membuat tautan di dalam artikel anda
- MASUKKAN GAMBAR tentu saja untuk memasang gambar di dalam postingan
- MASUKKAN VIDEO untuk mengunggah sebuah video ke dalam postingan anda
- JUMPBREAK digunakan untuk memotong tampilan artikel saat ditampilkan di halaman muka blog anda. Cukup klik pada suatu titik di dalam artikel anda lalu klik icon jumpbreak ini, maka yang berada di bawah titik yang anda tentukan tadi tidak akan ditayangkan di halaman muka.
- RATA TEKS, digunakan untuk mengatur tulisan rata kiri, tengah, kanan, atau imbang.
- ORDERED LIST untuk memberi penomoran pada poin-poin artikel.
- UNORDERED LIST untuk memberi penandaan pada poin-poin artikel.
- QUOTE untuk memberi tampilan khusus pada frasa atau kalimat atau paragraf yang kita anggap sebagai kutipan
- REMOVE FORMATTING, untuk membersihkan semua style atau editan yang sudah kita terapkan pada suatu bagian di dalam artikel
- CHECK SPELLING, jika anda mau mengecek pengejaan. Sepertinya ini untuk bahasa inggris saja
- LEBEL, untuk memberi label kepada tulisan anda sebagai sistem pengelompokan artikel
- JADWAL, bisa anda gunakan untuk menentukan waktu artikel akan terbit secara otomatis suatu saat di waktu yang akan datang
- TAUTAN PERMANEN bisa anda gunakan untuk membuat URL yang anda inginkan untuk artikel anda
- LOKASI untuk memasukkan keterangan tempat di mana anda saat menulis artikel tersebut
- DESKRIPSI PENELUSURAN, ini adalah tempat memasukkan meta description ke dalam artikel. Masukkan penjelasan singkat dari isi artikel anda (max.150 karakter) dan pastikan mengandung kata kunci....
- PILIHAN adalah tombol yang berisi opsi HTML untuk mode tulis dan baris baru ketikan anda. Kalau anda bingung, maka abaikan saja.
Sekarang anda sudah tahu cara mendaftar akun blogger dan cara membuat blog anda, mengubah templatenya dan mengisi sebuah artikel ke dalamnya. Itu berarti anda sudah mengetahui dasar dari cara membuat blog.... Yang perlu anda lakukan sekarang adalah mengisi blog anda dengan hal-hal yang anda sukai atau yang anda "targetkan untuk dikuasai".
Editan Ringan Pada Heading Blogspot Anda
Setelah anda mengedit 2 hal di atas; kembalilah ke menu TEMPLATE > EDIT HTML dan klik pointer kursor anda di antara kode-kode yang ditampilkan setelah itu tekan CTRL+F.
- Masukkan kode <h3 dan tekan enter, anda akan di bawah menuju kode tersebut dan ubahlah menjadi <h2. Tekan enter lagi untuk menemukan <h3 yang lainnya dan ubah semuanya menjadi <h2. Jika enter anda tiba-tiba merusak kode, cukup tekan saja CTRL+Z untuk UNDO dan mengembalikan perubahan terakhir
- Ganti kode <h3 yang ada di kotak pencarian menjadi </h3>, lalu tekan lagi enter untuk mencari semua kode itu dan ubah jadi </h2>.
- Jika sudah selesai, tekan tombol jingga SIMPAN TEMPLATE.
Langganan:
Komentar (Atom)